Next.jsをVSCodeでデバッグする方法ですが、公式がちょっとわかりにくかったのでメモを残しておきます。
まず、公式サイトに設定ファイルがありますのでそのリンクを書いておきます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js: debug server-side",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev"
},
{
"name": "Next.js: debug client-side",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000"
},
{
"name": "Next.js: debug full stack",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/node_modules/.bin/next",
"runtimeArgs": ["--inspect"],
"skipFiles": ["<node_internals>/**"],
"serverReadyAction": {
"action": "debugWithEdge",
"killOnServerStop": true,
"pattern": "- Local:.+(https?://.+)",
"uriFormat": "%s",
"webRoot": "${workspaceFolder}"
}
}
]
}lanche.jsonにこの設定を書いてあげればOKです。
サーバーサイド、クライアントサイド、フルスタック(両方)の3パターンがあります。
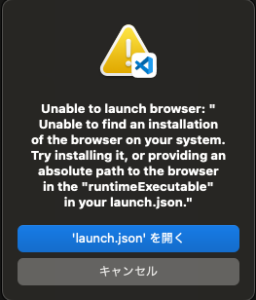
しかしフルスタックだけこんなエラーメッセージが出てなぜかうまくいきません。

原因
クライアントで動作するブラウザとしてEdgeが設定されているから。
クライアントオンリーのデバッグ設定はChromeなんですが、フルスタックの方はなぜかEdgeが設定されているので、Macなどではアプリがなくて動かない。ということのようです。
対策
actionの行のdebugWithEdgeをdebugWithChromeに変更する。
これでデバッグ時にChromeが自動的に立ち上がるようになります。
PR おすすめのReact&Next.JS本

TypeScriptとReact/Next.jsでつくる実践Webアプリケーション開発
新しいフロントエンドの入門書決定版!本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。Next.jsは高速さに裏付けされた高いUXと、開発しやすさを両立しているWebアプリケーションフ...