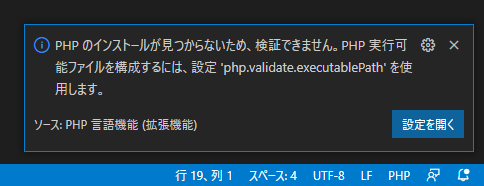
VSCodeでPHP IntelliSenseを有効化すると、こんな画面が表示される場合があります。

通常はsetting.jsonにphpのバイナリがある場所を指定すればOKです。
ですがPHPをDockerで動かしている場合、そもそもローカルにはPHPのバイナリがないため何を指定していいのかわかりません。
こういった場合、ローカルPCにPHPをインストールして、そのパスを指定する…という解決方法が示されているかと思います。
これでも大抵の場合は問題ないのかもしれませんが、ローカルのPHPとDocker内のPHPのバージョンが不一致になってしまう場合があるので、あまり良い解決方法とは言えません。
ということで、コンテナ内のPHPを何とか指定する方法をやってみます。
まず、setting.json を以下のようにします。
{
"php.validate.executablePath": "./php.sh"
}
※追記
setting.jsonだとほかのプロジェクトにも影響してしまうので、プロジェクトごとのcode-workspace設定のところに書いたほうがいいと思います。
次に、プロジェクトのワーキングディレクトリに php.shファイルを作り以下のようにします。
#!/bin/sh
docker-compose exec PHPコンテナ名 php "$@"
return $?ワーキングディレクトリがにdocker-compose.ymlがない場合はdocker-composeが実行できないので、実行できる位置にcdコマンドを付ける必要があるかもしれません。
php.shに実行権限をつけましょう
chmod +x php.sh試しに、スクリプト経由でバージョンを取得してみましょう
./php.sh -v
PHP 8.0.12 (cli) (built: Oct 22 2021 12:35:27) ( NTS )
Copyright (c) The PHP Group
Zend Engine v4.0.12, Copyright (c) Zend Technologies
with Zend OPcache v8.0.12, Copyright (c), by Zend Technologies
with Xdebug v3.1.1, Copyright (c) 2002-2021, by Derick RethansVSCodeでコーディングをしてみて、PHPの入力補完もできるようになっているはずです。
今回はLinuxだったので試しませんでしたが、Windowsでもbatファイルにして同じようなことをしてあげれば解決できるかと思われます。
当然ですが、コンテナが動いていないと動きません。