CakePHP4にBootstrap4を組み込む方法はいくつかあるかと思います。
単純に、Bootstrapをダウンロードしてきて、webrootに配置。layoutファイルなどで読みこませるだけでも使うことは可能ですが、今回はプラグインを利用してみます。
Cakeのインストール
まずComposerを利用して最新版のCakePHP4をインストールします
$ cd インストール先フォルダ $ composer create-project --prefer-dist cakephp/app app-name @stable
app-nameの部分は、インストールするフォルダ名なので適当に変えてください。
テスト用に適当なテーブルを作っておきます。
何でもいいのですが、とりあえず、CakePHPのチュートリアルのusersテーブルをつかいます。
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
email VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL,
created DATETIME,
modified DATETIME
);
config/app_local.php で、データベースの設定を変更しておくのを忘れずに。
これで、ホーム画面に行っていつもの画面が出てくればひとまずインストールは完了ですね。
webサーバーを立ち上げていないということであれば、ビルドインサーバーで確認しましょう。
$ ./bin/cake server
これで
http://localhost:8765/
にアクセスして、ウェルカムページが表示されればOKです。
プラグインの設定
プラグインのインストール
今回は、CakePHPのプラグインを利用してbootstrapを導入します。
利用するのは下記のものになります。
2021年現在ではBootstrap4対応になっているようで、以下のコマンドでインストールします。
$ composer require friendsofcake/bootstrap-ui
プラグインのロード
$ ./bin/cake plugin load BootstrapUI
src/Application.phpにBootstrapUIをロードする記述が追加されるはずです。
※昔はconfig/bootstrap.phpにプラグインをロードする記述をしていましたが、今はApplication.phpを使う用です。
プラグインのセットアップ
bootstrapアセット一式をダウンロードします。
$ ./bin/cake bootstrap install
webrootフォルダにBootstrapのCSSファイルなどの一式が配置されます。
Viewクラスの修正
src/View/AppView.phpファイルを書き換えます。
$ bin/cake bootstrap modify_view
これを実行するとベースクラスがViewからUiViewクラスに変更になります。
何らかの事情で、ベースクラスを変更したくない(既にAppViewのベースクラスを独自のクラスにしている場合とか)場合はTraitを使って組み込むこともできるようです。
詳しくはこちらを参照してください。
https://github.com/FriendsOfCake/bootstrap-ui#appview-setup-using-uiviewtrait
サンプルレイアウトの導入
BootstrapUIのサンプルレイアウトが用意されているので、これをレイアウトフォルダにコピーします。
$ ./bin/cake bootstrap copy_layouts
src/templates/layout/TwitterBootstrap にサンプルのレイアウトファイルが3種類コピーされます。
以上で下準備は完了です。
bakeでBootstrapUIを使ってみる
次にbakeで生成するファイルをBootstrapUIベースにする方法です。
コマンドとしてはこんな感じで、 -t BootstrapUI を付けます。
$ bin/cake bake [subcommand] -t BootstrapUI
インストール時に設定したusersテーブル関連のファイルを作成してみます。
$ bin/cake bake all users -t BootstrapUI
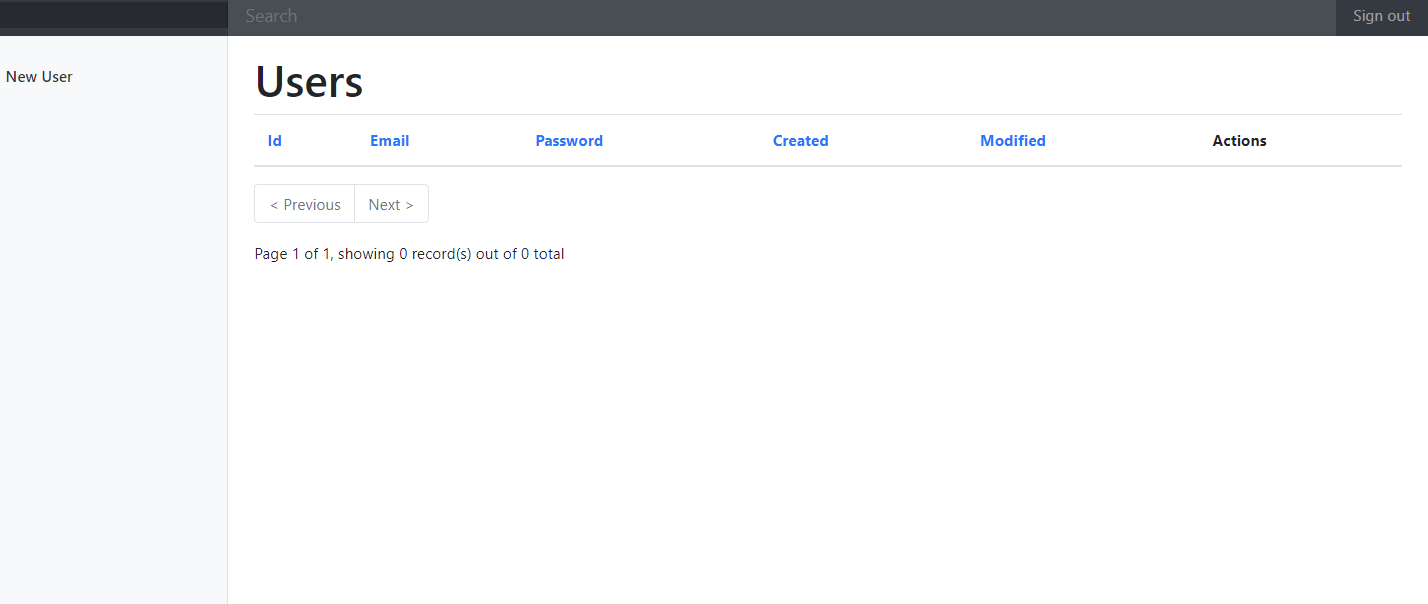
ユーザー一覧のを見てみるとこんな感じの画面になっているはずです。

CakePHP4+BootstrapUIサンプル
HTMLを見てもらえればわかりますが、いつものCakePHPが出力しているものではなく、bootstrap批准のHTMLになっています。
また、レイアウトファイルですが、いつものtemplate/layout/layout.phpではなく、Viewファイルの下記で設定されたものがつかわれるようになっています。
$this->extend('/layout/TwitterBootstrap/dashboard');
View::extend()はレイアウトファイルを上書きするメソッドのようですが、これは使わずにtemplate/layout/layout.phpを書き換えてもらっても問題はないかなと思います。
コントローラーでレイアウトファイルを変えたいときにextendメソッドを使っているとちょっと面倒なので私はあまり使わないですね。
こちらのプラグインを使うとFormやHTML、PagenaterなどのHelperがBootstrapUIベースのものに変わります。とはいえ、基本的な使い方は素のHelperと同様です。
段組みを変えたりinlineのフォームを出力させることができるようなテンプレートセットもあるようで、追加のより細かい設定が可能です。
詳しい説明は下記を参照
https://github.com/FriendsOfCake/bootstrap-ui#basic-forms
また、HTML出力のテンプレートはsetTemplate()メソッドでできますので、好きなように変更することは可能です。
BootstrapUIの出力テンプレートのデフォルトは
vendor/friendsofcake/bootstrap-ui/src/View/Helper にあります。
このフォルダのそれぞれのクラスの、_templatesや_templateSetプロパティーを参考に改変すると楽だと思います。
default.phpはどこ?
前のセクションで、extendメソッドでレイアウトを変更するという話をしました。中身を見てもらえればわかりますが、ヘッダー領域がありません。実は本当のdefault.phpはvenderフォルダーの中にあります。
一応、Viewブロックでヘッダーやフッターの中身を設定できますが、巣のCakePHPの同じようにlayoutフォルダのレイアウトファイルを使いたい場合には以下の修正が必要です。
まず、AppView.phpをUIViewTraitを使った方式に変更し、initializeUI()メソッドに以下のパラメータを追加します。
$this->initializeUI(['layout' => false]);