いろいろ試して、WindowsホストでVirtualBoxの共有フォルダー機能は使ってはいけないという結論になりました。
なぜダメなのかと解決方法(代替案)を記事にしました。
composerやnpmが動かない
Windows環境でVirtualBoxやvagrantでLinux系OSを設定してゲストOS上でWebサーバーを構築してWebアプリを作るといった場合があるかと思います。その場合、ソースファイルをVirtualBoxの共有フォルダー機能を使ってホストOS上で簡単に扱えるようにすると便利です。
実際、そのように解説しているブログやサイトは結構あるのですが、実際ホストがWindowsの環境でやってみると謎のエラーが発生してcomposerやnpmでのインストールができない場合があります。
CakePHP4をcomposer経由でインストール
$ composer create-project --prefer-dist cakephp/app:4.* my_app_name
省略
- Removing cakephp/plugin-installer (1.3.1)
Install of cakephp/plugin-installer failed
[RuntimeException]
Could not delete /home/vagrant/code/my_app_name/vendor/cakephp/plugin-installer/src:
Laravelでnpm install
$ laravel new test 省略 $ cd test $ npm install 省略 npm ERR! code ENOENT npm ERR! syscall open npm ERR! path /home/vagrant/code/test/node_modules/yargs/node_modules/yargs-parser/package.json.2689028738 npm ERR! errno -2 npm ERR! enoent ENOENT: no such file or directory, open '/home/vagrant/code/test/node_modules/yargs/node_modules/yargs-parser/package.json.2689028738' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent
ホストOSとの共有フォルダ下で実行するとこのように失敗するのに、共有フォルダ外で実行すると何の問題もなく成功します。
Laravelの方はよくわからないのですが(直接の問題はファイルがないということのようですが、なぜ存在しないのか不明)、Cakeの方はフォルダが削除できないというような理由かなと思います。

原因
直接的な原因はよくわからないのですが、どうもホストOSとVMのゲストOSとでファイルやフォルダのパーミッションの扱いが違うために不具合が出るようです。
バージョン管理ソフトでパーミッションの変更や削除などを行うときに、仕様の違いから異常値が返ってしまい、停止してしまうことがあるようです。
VMでの開発環境の構築方法を紹介しているブログなどは結構あるのですが、ホストOSに関する情報は、書いていないか、Macを使っていることが多いような気がします。設定ファイルの記述方法を見ても、Linux系の書き方をしている場合が多いので、おそらくMacを使っているのだろうと予想されます。
解決策
いくつかの解決策(代替案)を考えてみます。
管理者権限で動かす
VirtualBoxやvagrantを管理者権限で起動すると解決するという内容を、いくつかのサイトで見ました。
ただ、実際やってみたのですが、少なくとも私の環境ではうまくいきませんでした。
そもそも、タスクマネージャで見る限り、VMは管理者権限で動いているように見えます。
うまくいかなかったのは何か別の要因が関係しているのかもしれませんが、一応試してみるのもよいかと思います。
また、共有フォルダのパスに日本語が含まれていると問題が出る場合があるらしいということも記載しておきます。
ホームディレクトリなどを指定した場合、ユーザー名がパスに乗ってしまうのですが、2バイト文字(全角文字)を使っていると問題が出るようです。
SMBでフォルダ共有
ゲストOSにSMBをインストールしてWindowsのファイル共有を利用してソースファイルのフォルダにアクセスする方法です。
共有フォルダはゲストOS内のフォルダになるので特に問題なく使えます。
ただし、パーミッションの扱いには注意が必要です。ファイルやフォルダをSMB経由で作成した場合、Webサーバーで読めないパーミッションになってしまうと正常に動作しませんので、SMBクライアントやHTTPサーバーのパーミッションに関する設定を理解して正しく設定しないと思わぬトラブルになる場合があります。
rsyncなどで同期する
次に考えられるのがrsyncなどのファイル同期ソフトを使ってホストのフォルダと同期させる方法です。
設定がやや面倒なのと、こちらもパーミッションの問題でエラーになってしまう可能性はあるので、あまりお勧めはできませんが、検討には値します。
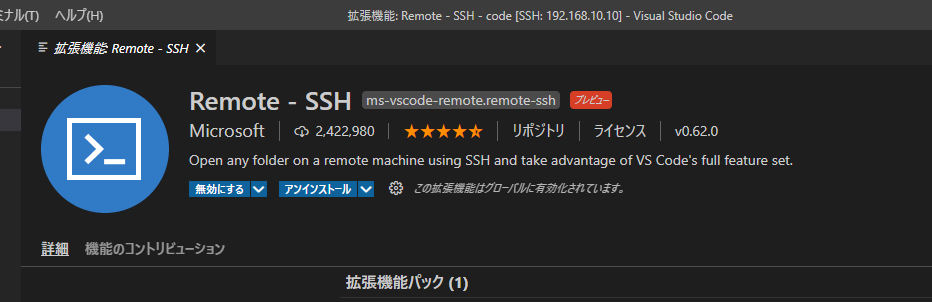
VSCode+RemoteSSHを使う
次は、エディタにVisualStudioCodeを使っている場合限定ですが、Remote SSHを使ってSSH経由でサーバーにログインしてフォルダを開く方法です。

ファイルやフォルダを開くのが若干遅いですが、ローカルのフォルダを開いて作業するのとほぼ同じ感覚で使えます。
また、ターミナルもVSCode上から使えるので、別途接続せずにそのまま作業ができて非常に便利です。
使い方も直感的にすぐわかるレベルなので、他のエディターや統合環境を使っている人でもスムーズに移行できるかと思います。
VisualStudioCodeは近年非常に人気が高まっていますので、まだ使っていないひとはぜひ一度試してみることをお勧めします。拡張機能も非常に充実しており、入力補完もかなりサクサク動くのでコーディングスピードが上がること間違いなしです!
まとめ
今回、残念ながら問題の解決はできませんでした。
ただ、最後にご紹介したVisualStudioCode経由でアクセスする方法は非常にお勧めですので、ぜひ一度使ってみてください!